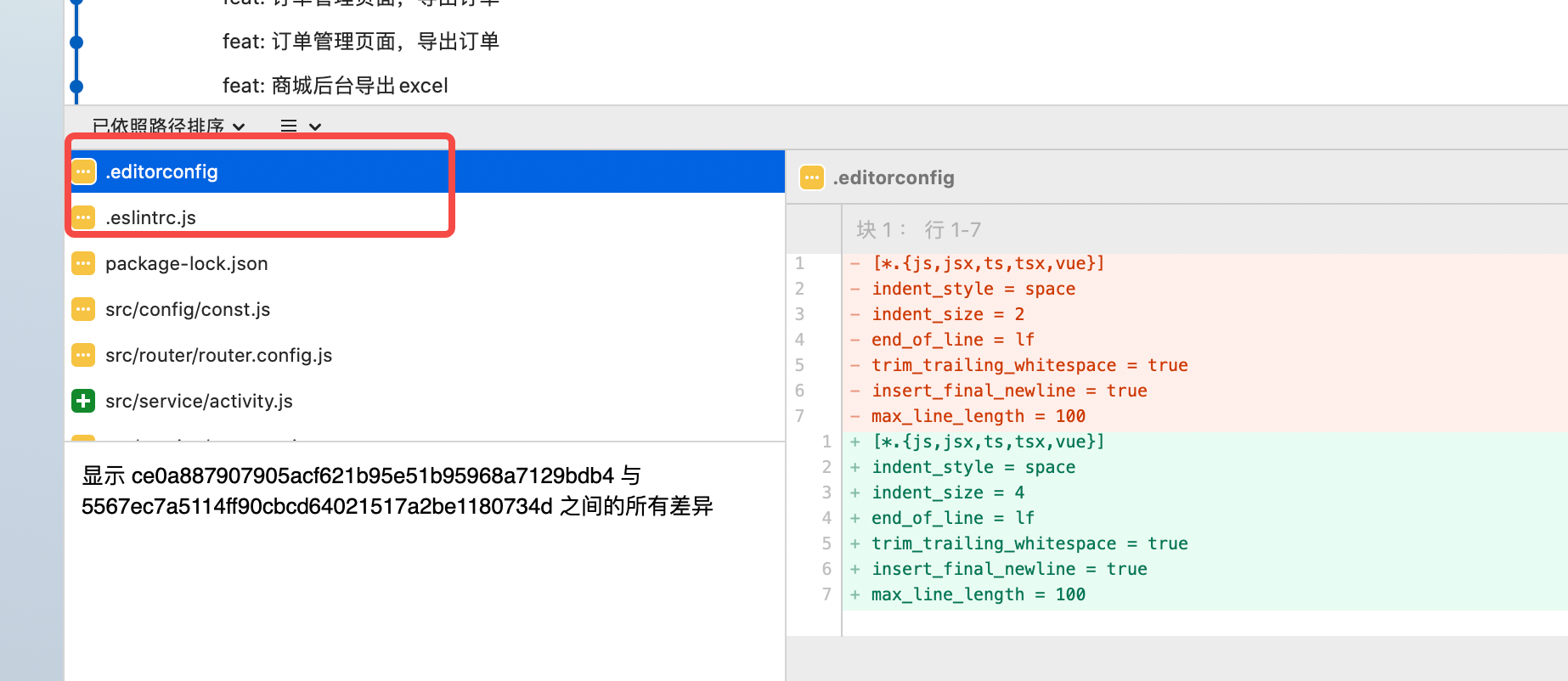
文件换行方式之前是LF 我看现在改成了CRLF 这个还是换回去换成LF并将有变动的文件进行还原一下哇?
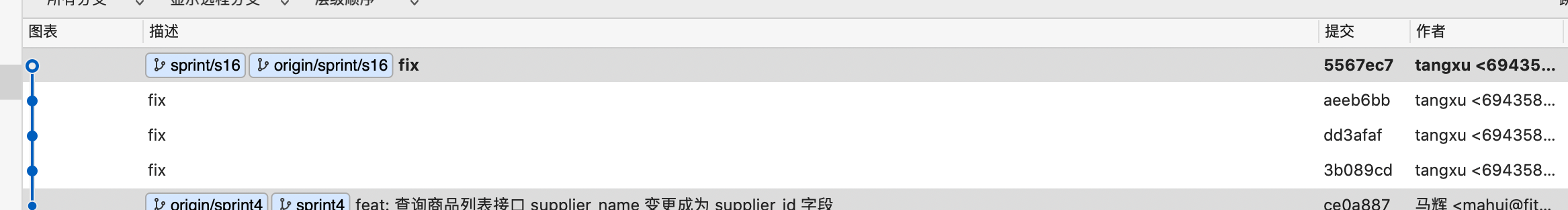
commit 时候写一下提交信息 新增功能feat:开头 修改bug fix: 开头

共用配置文件 不要提交,不要修改 保持和仓库同步

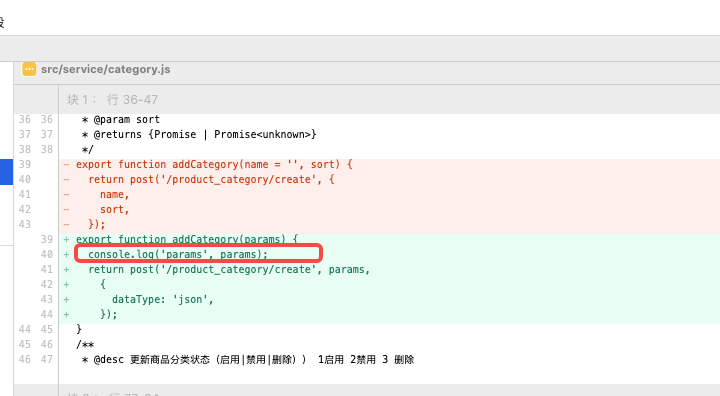
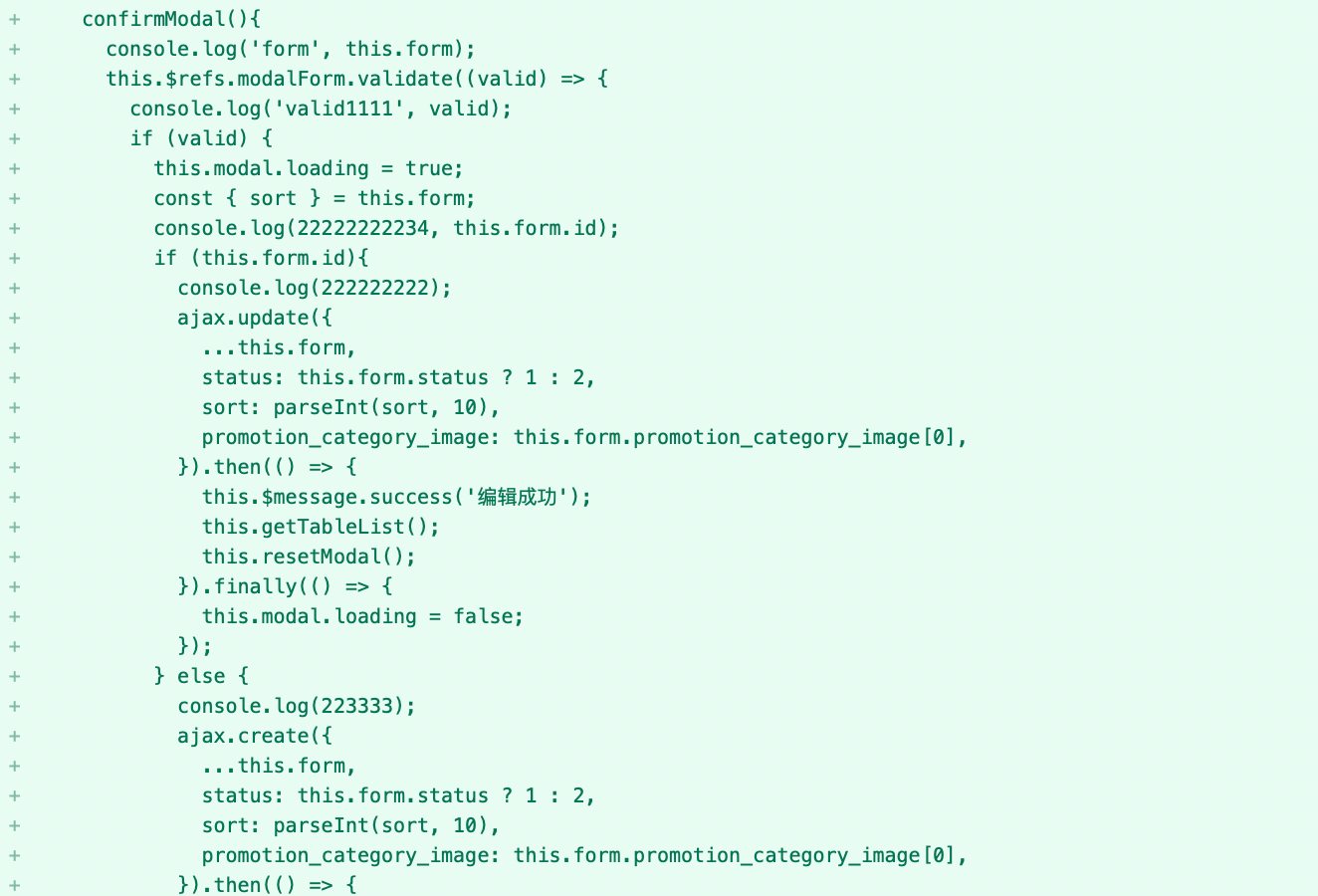
调试信息删除一下

这种不要的代码 就直接删除

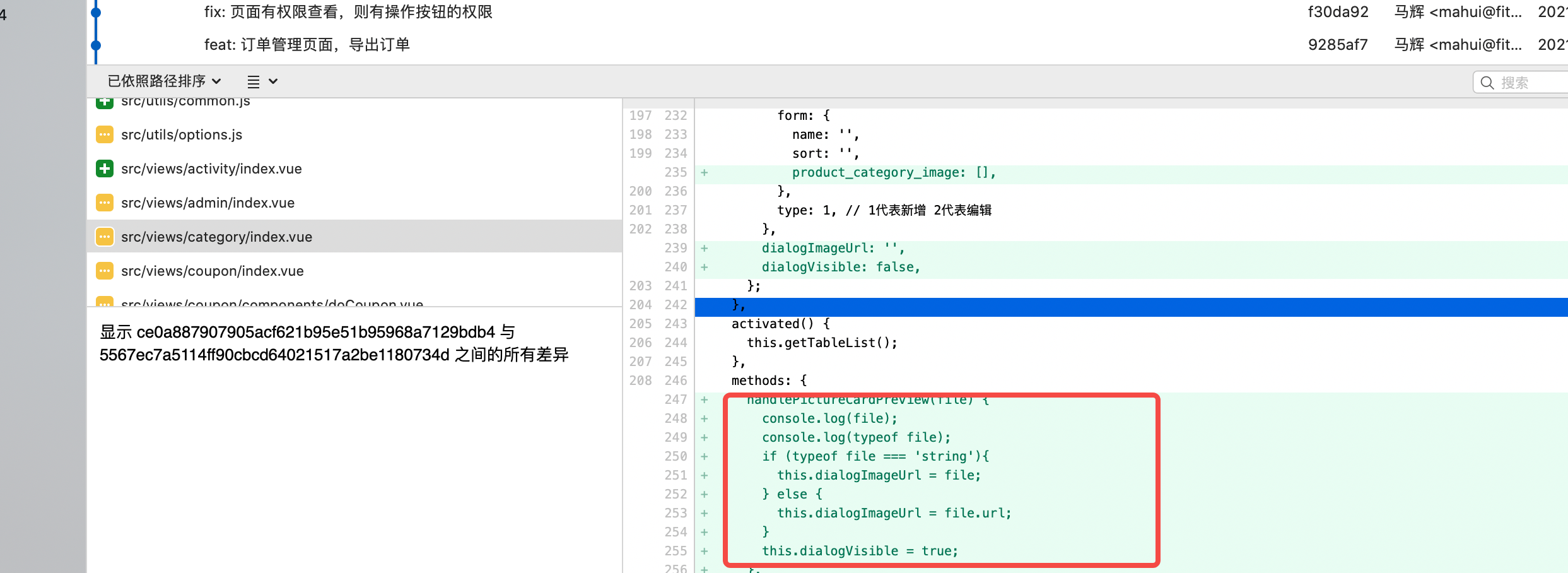
这里的this是什么?这里应该要处理一下

这里的状态status 是不是建一个状态map对应起来会比较好?

这里状态只是纯文本展示,是不是直接使用p或者span标签渲染就行,

请选择状态 ?

活动名称不能为空?

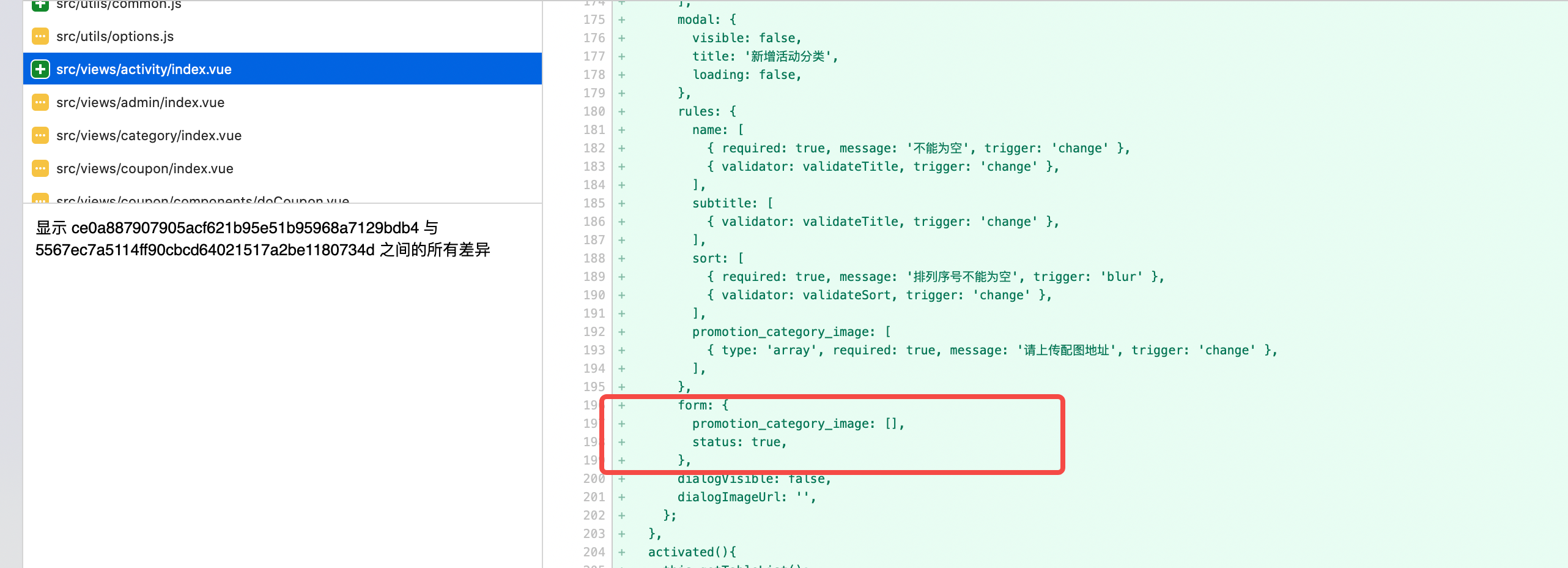
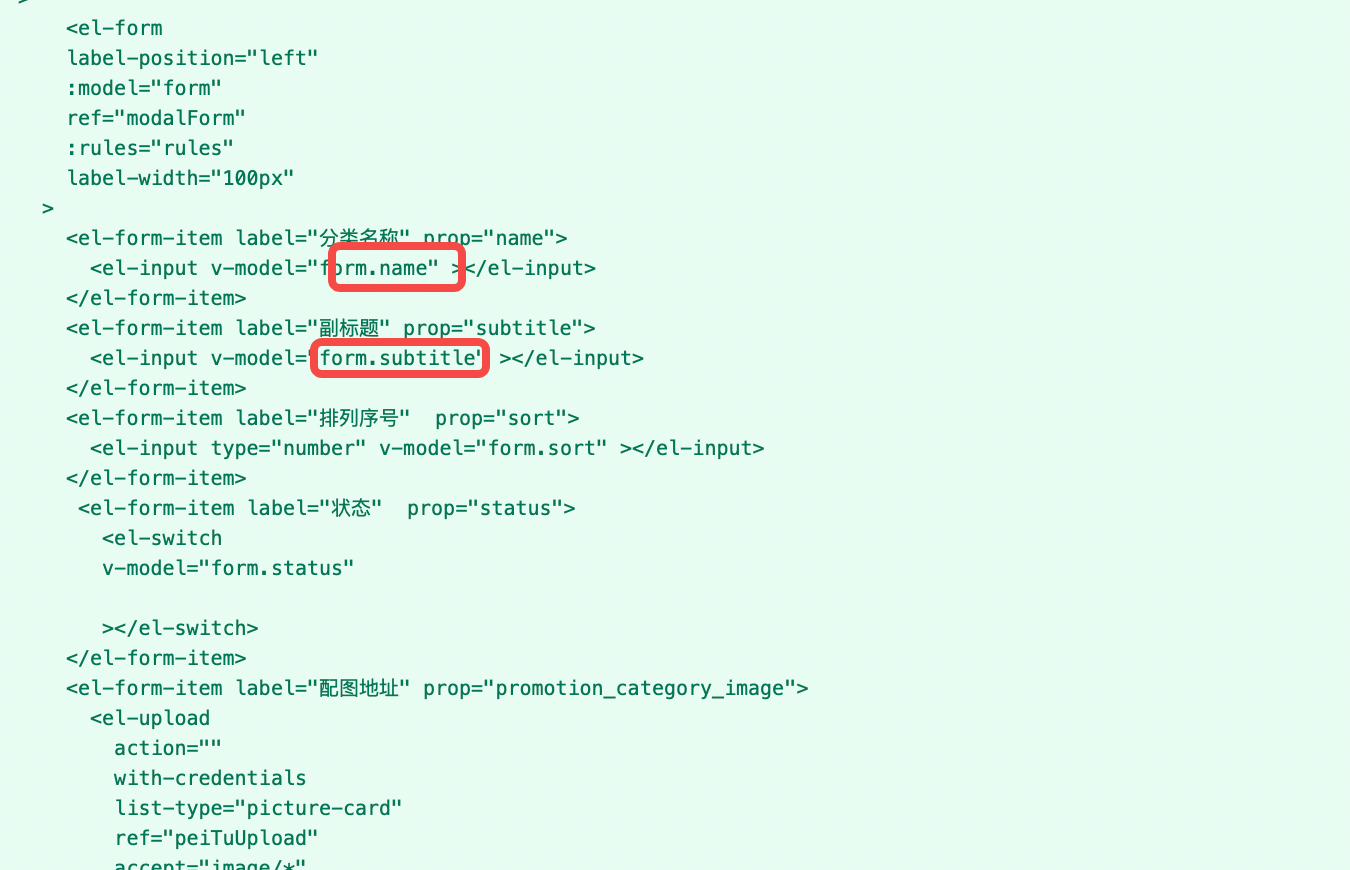
这里form对象里面只有两个属性,但是我看你在vue模板中又使用了除了这两个属性之外的属性呢?同时在执行reset方式时候也需要将所有的属性进行重置


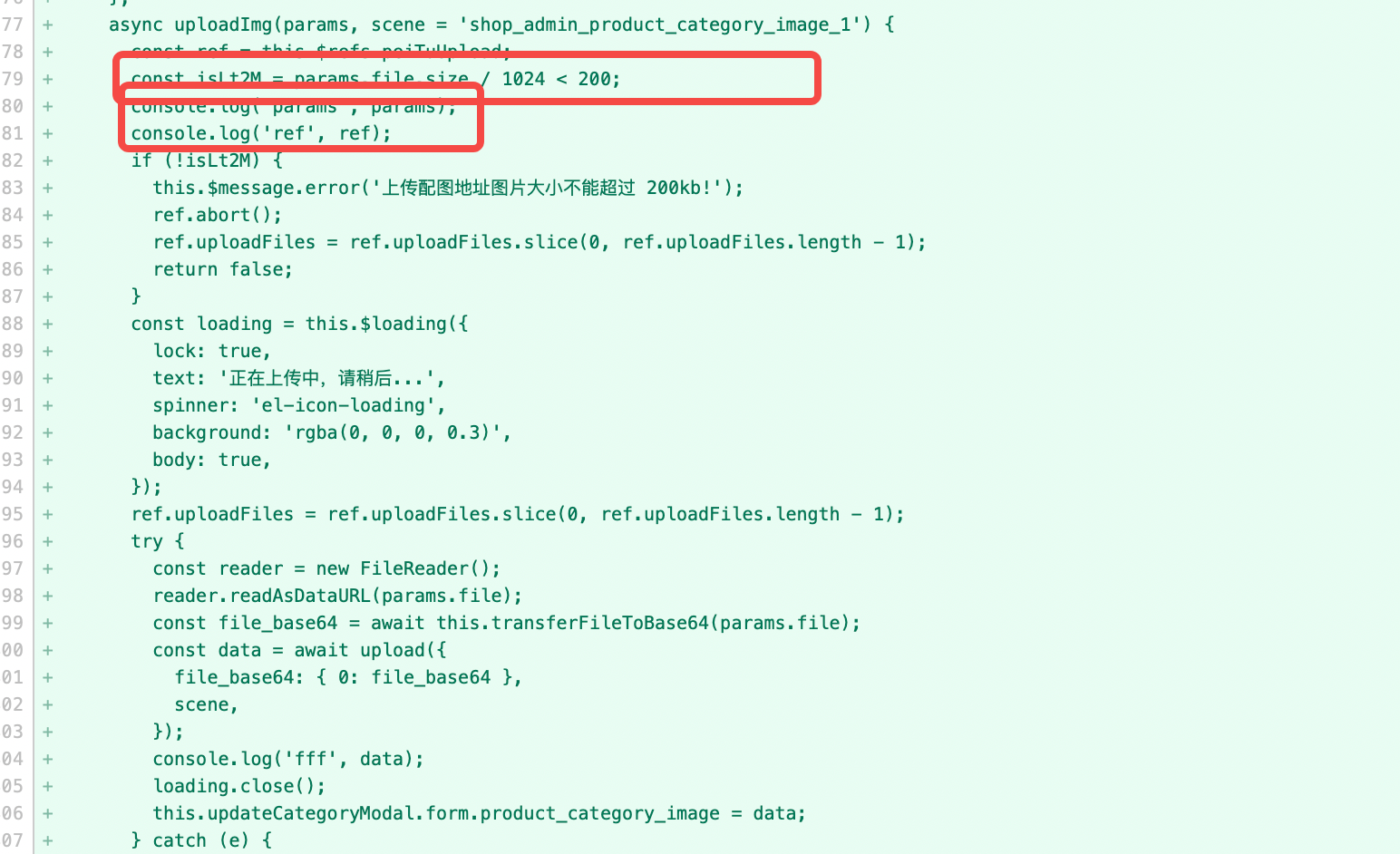
调试代码记得删除一下

文件命名语义化 
这里只能上传一张,那么需要将选择中的图片进行删除 这里没有做删除操作,会导致选择的图片一直都在,并且会一直叠加

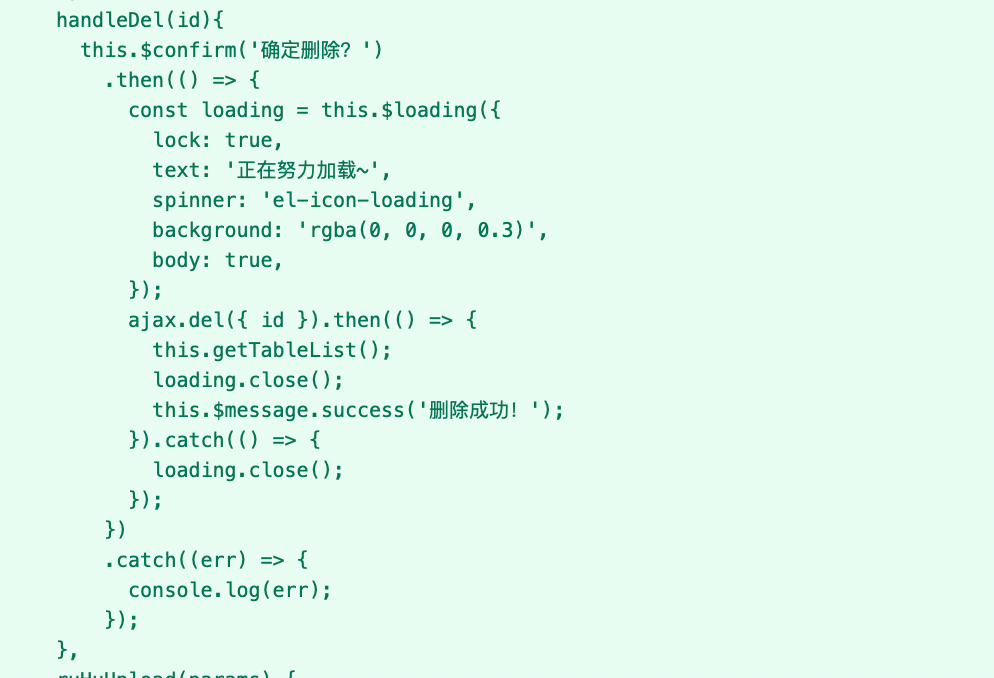
二次确认框直接使用封装好的reConfirm方法,同时把this.getTableList()方法改成执行this.onSearch放在删除成功提示之后

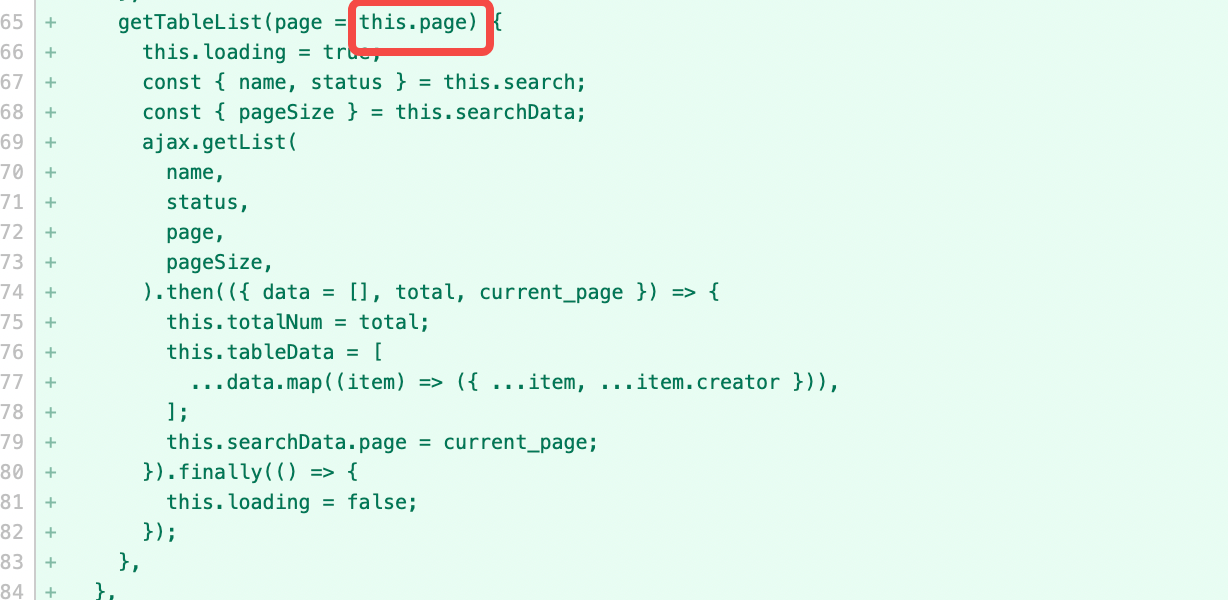
这里page属性又在data中定义么?

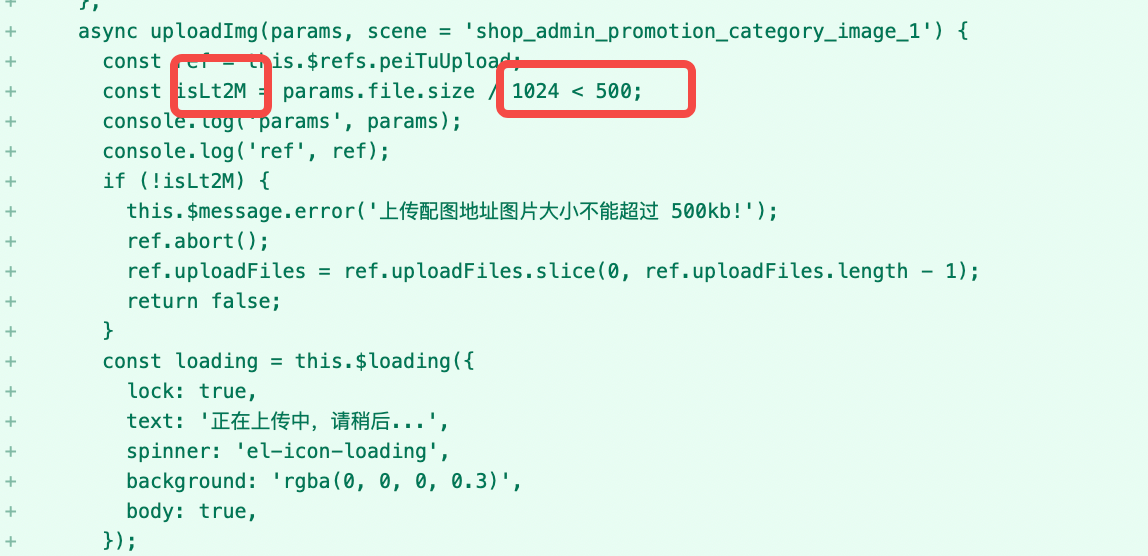
在什么情况下可能会 这里都直接统一将url传过来做处理吧,不要在内部去判断url的类型

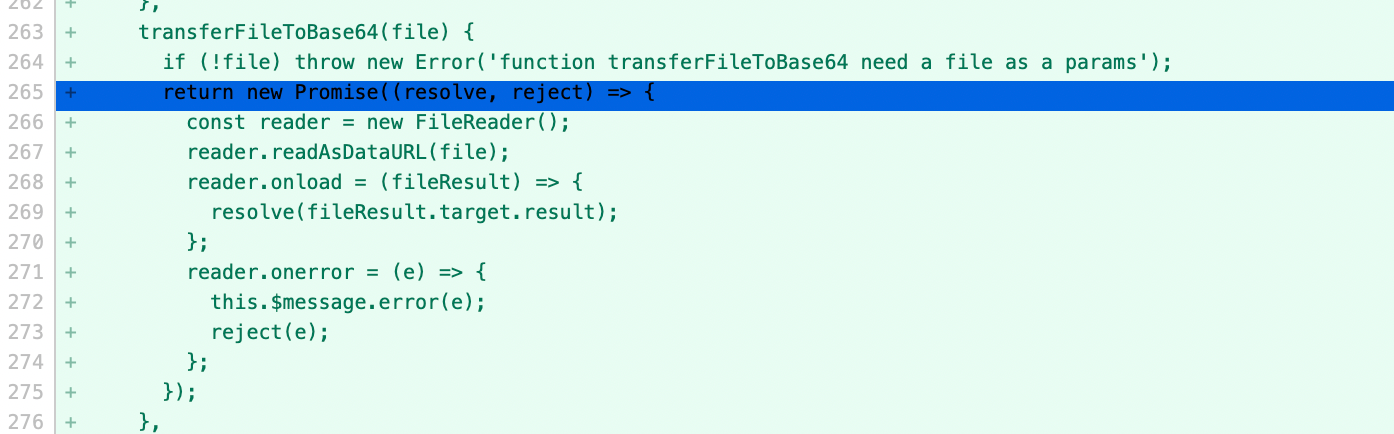
这个方法我看你已经提到common里面去了 直接从common中引入来使用吧

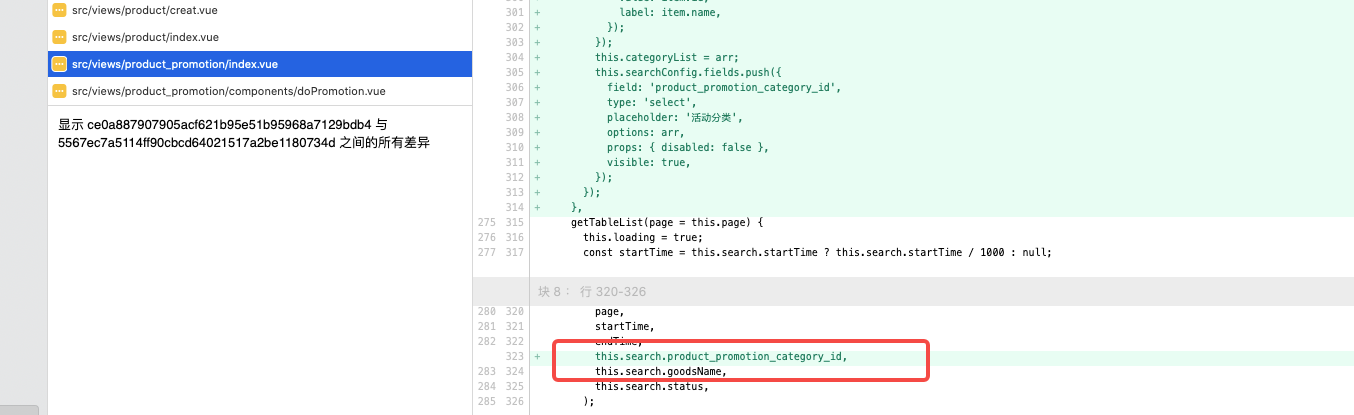
调用的时候增加了参数,但是没看到在方法接收处有接收呢

文件命名以及删除调试信息

新加的字段在data初始化中没有呢看到?

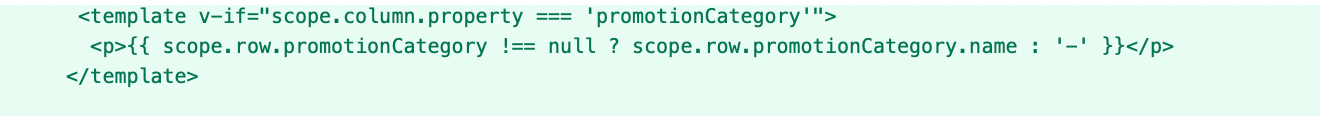
不一定是null只要没有为空等都展示为-即可

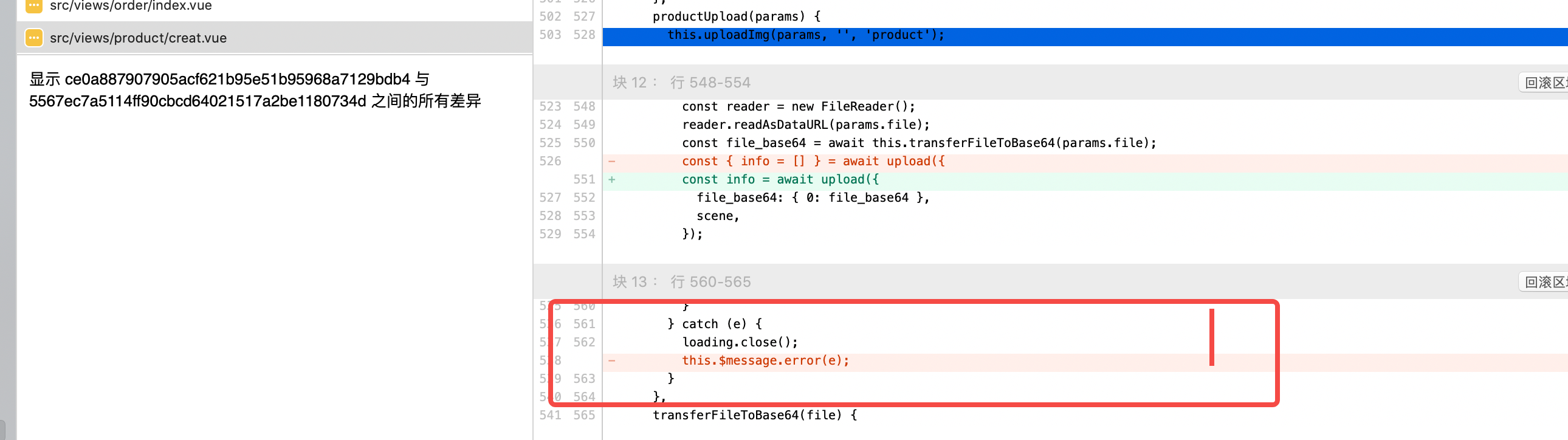
这里的错误提示还是保留下,不要删

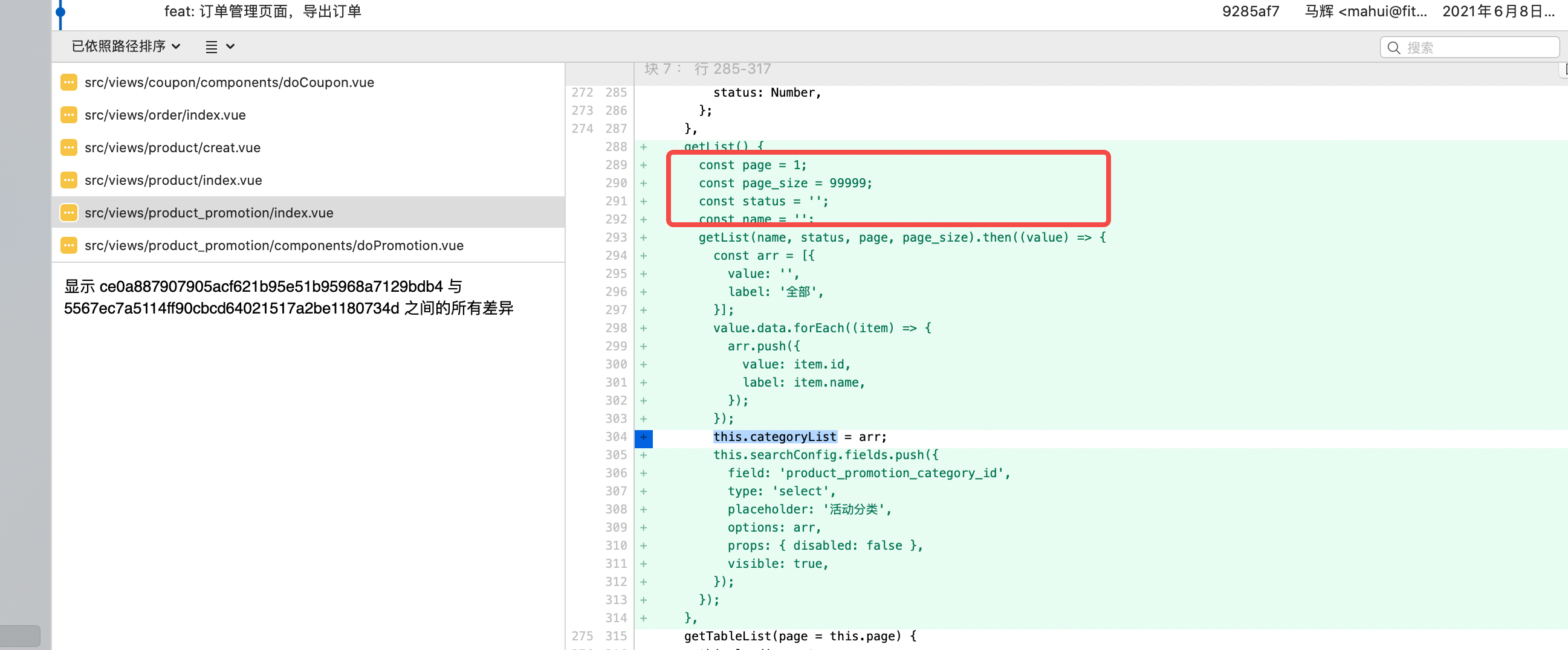
针对这种特殊接口的设定 比如长度为9999 最好说明一下原因。然后这种变量的定义其实意义不大。直接写在方法参数里面就行