项目介绍
商城cms后台项目, 商品的创建、编辑、上架下架;供应商的管理;优惠券管理;促销活动管理;商品类目;订单管理等功能;
项目所使用技术栈
项目采用vue-cli脚手架进行基础搭建 vue+element-ui+axios+vue-router+vuex
项目启动
npm install
npm run dev
项目编译打包
npm run build
项目部署
当开发分支开发结束之后;项目会自动进行线上构建,之后的部署流程请参照如下文档进行部署
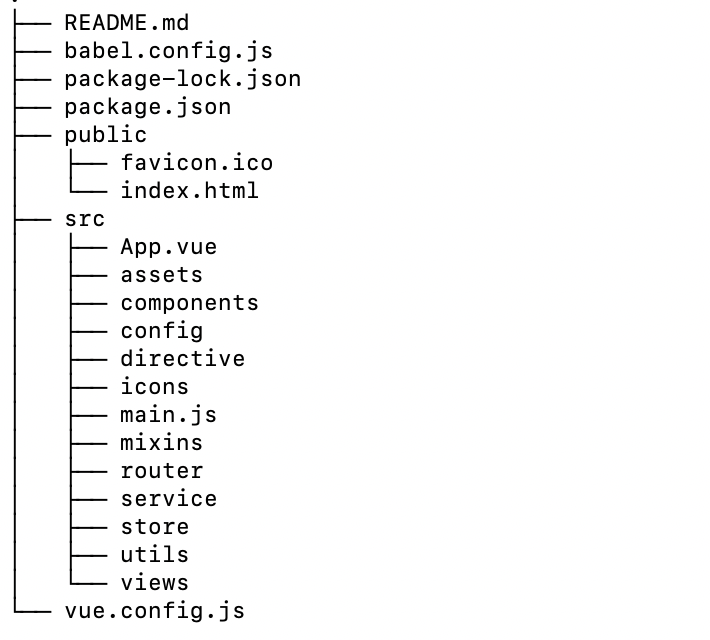
项目整体情况

- components 项目通用组件 组件命名以大写开头驼峰的形式进行命名
- config 项目基础配置 包含了http请求库的封装,全局bus总线通信,路由拦截配置以及一些常量配置
- directive 全局指令
- main.js 项目主入口,全局配置引入等
- router 全局路由配置
- service 与后端交互的api,依赖于http模块,每个单独独立的模块单独建立一个service文件
- store vuex配置,如非必要,不建议使用
- utils 公共通用方法,具体方法请访问改文件夹进行访问
- views 所有的页面。
重要组件
-
Breadcrumb
面包屑组件 面包屑组件是依据路由配置而自动生成的,所以新增路由配置需要参照以往的路由配置进行新加。否则可能面包屑不能正常展示
面包屑组件是依据路由配置而自动生成的,所以新增路由配置需要参照以往的路由配置进行新加。否则可能面包屑不能正常展示 -
PageTable 组件
分页表格通用配置组件
说明:基于element-table,目前支持少量参数,适用于基础表格配置,特殊需求谨慎修改组件,控制影响范围。
展示、格式化内容、分页、修改分页配置、自定义操作栏
具体参数请参照 src/components/PageTable/readme.md 文档进行查看
- SearchForm
搜索表单组件
说明:基于element-form,目前支持少量参数,适用于基础表单配置
支持的类型有 input(输入框),select(下拉选择框),month, date, datetime 日期选择框 date-time-range范围时间选择框 以及slot自定义按钮等。
重要数据
-
src/mixins/pageList.js 表格基础配置,包含了页码的切换,pagesize的基础配置。等操作
-
src/directive/index.js 按钮权限
- 首先需要将该用户类型所具有的按钮权限的list返回回来
- 例如 【在促销活动页面的新增按钮 我们取名叫【'promotionAdd'】那么 buttonCodeList = ['promotionAdd'], 这个时候就意味着该用户对这个按钮具有权限
- 去判断当前按钮的锁绑定的权限认定类型,判断按钮显示与否


